Design token management, supercharged for Figma.
The all-in-one plugin to create, organize, and export tokens—right where you design. Transform your workflow. Build systems that scale effortlessly.
01.
Generate
Create hundreds of design tokens with smart algorithms. Generate colors, typography, effects, dimensions, and layout tokens using popular design system libraries like Tailwind and Material UI.
02.
Organize
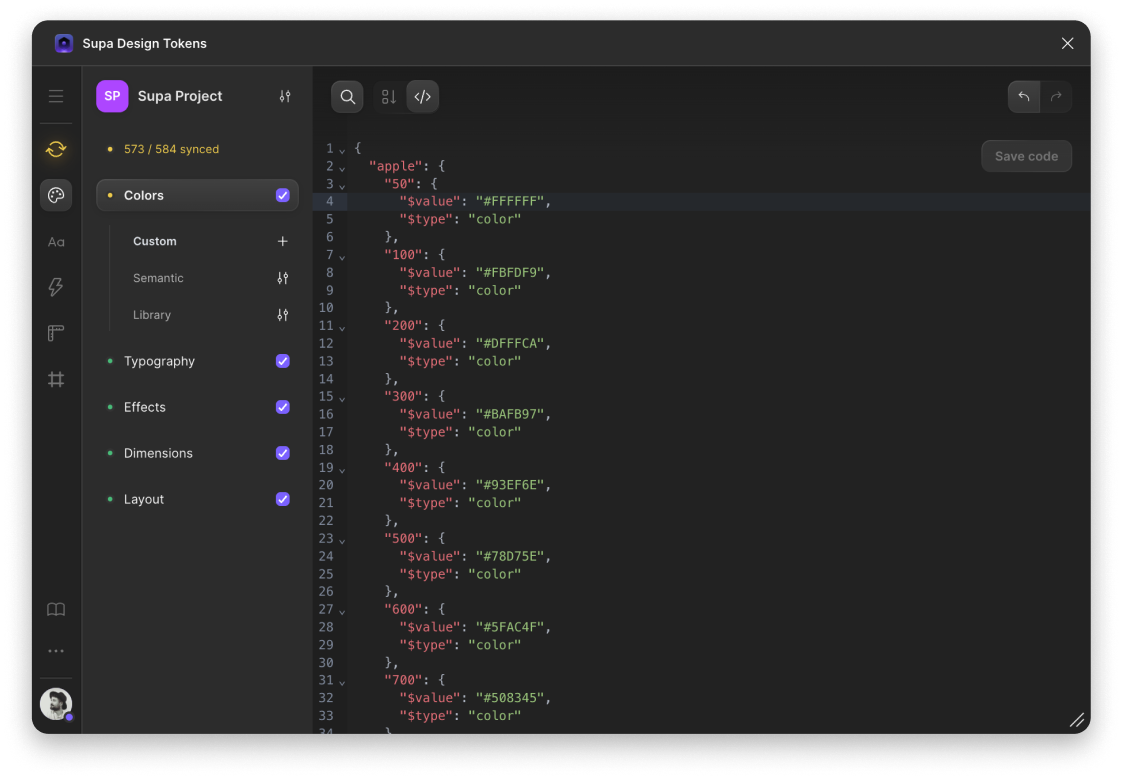
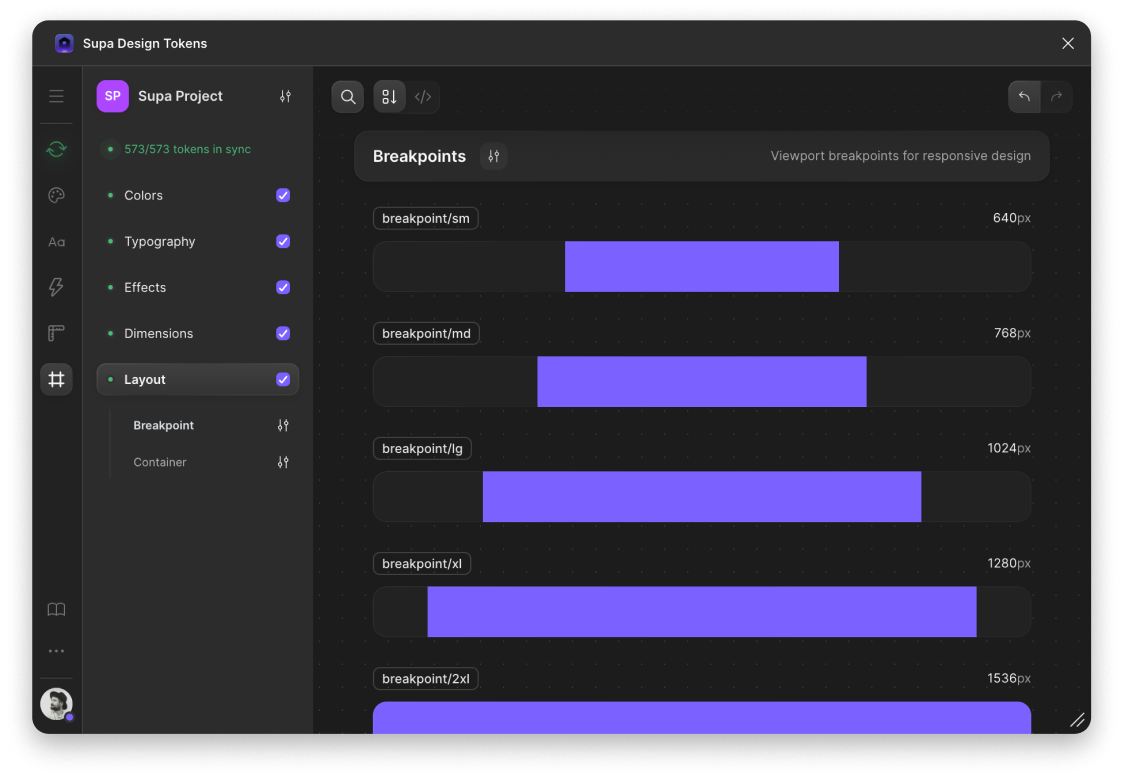
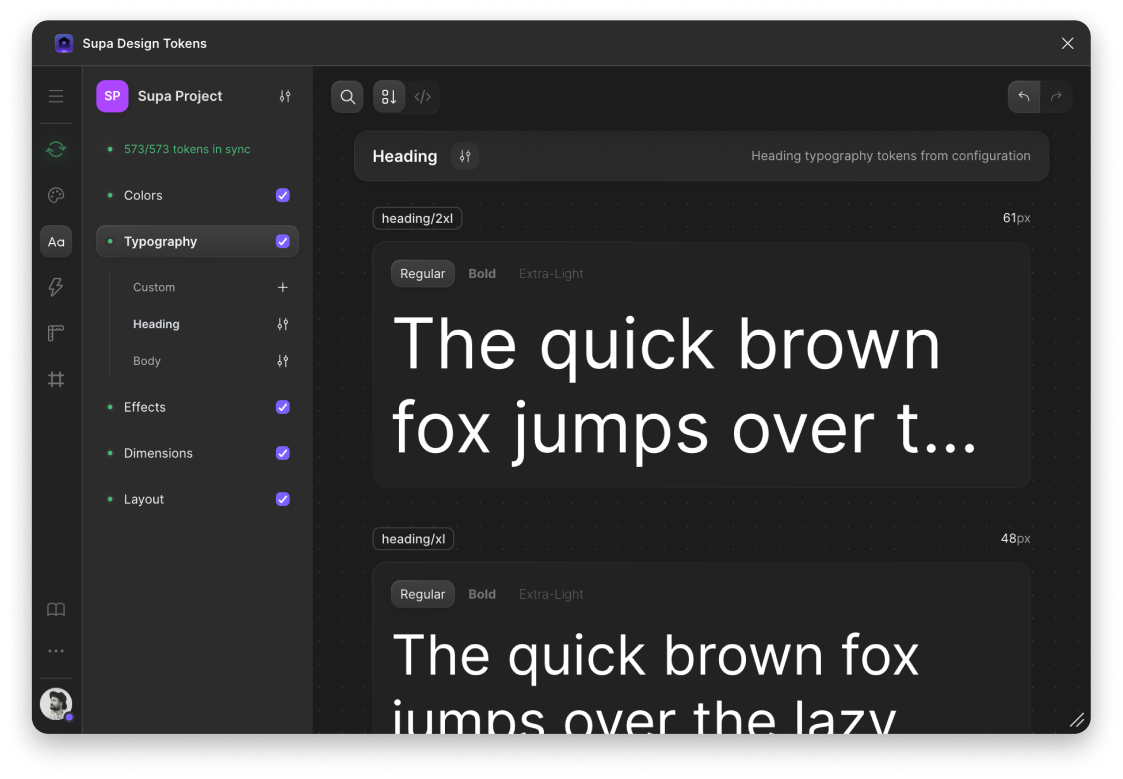
Create, organize, and document multiple token categories in one place. Use bulk operations, advanced search, and visual documentation to handle thousands of tokens efficiently.
03.
Export
Sync instantly as Figma Variables and Styles, then export to CSS, Tailwind, SCSS, JSON (W3C DTCG), TypeScript. Tokens are production-ready and optimized for developer workflows.
Complete design token management with everything you need
Powerful features to save hours and streamline your design system workflow.
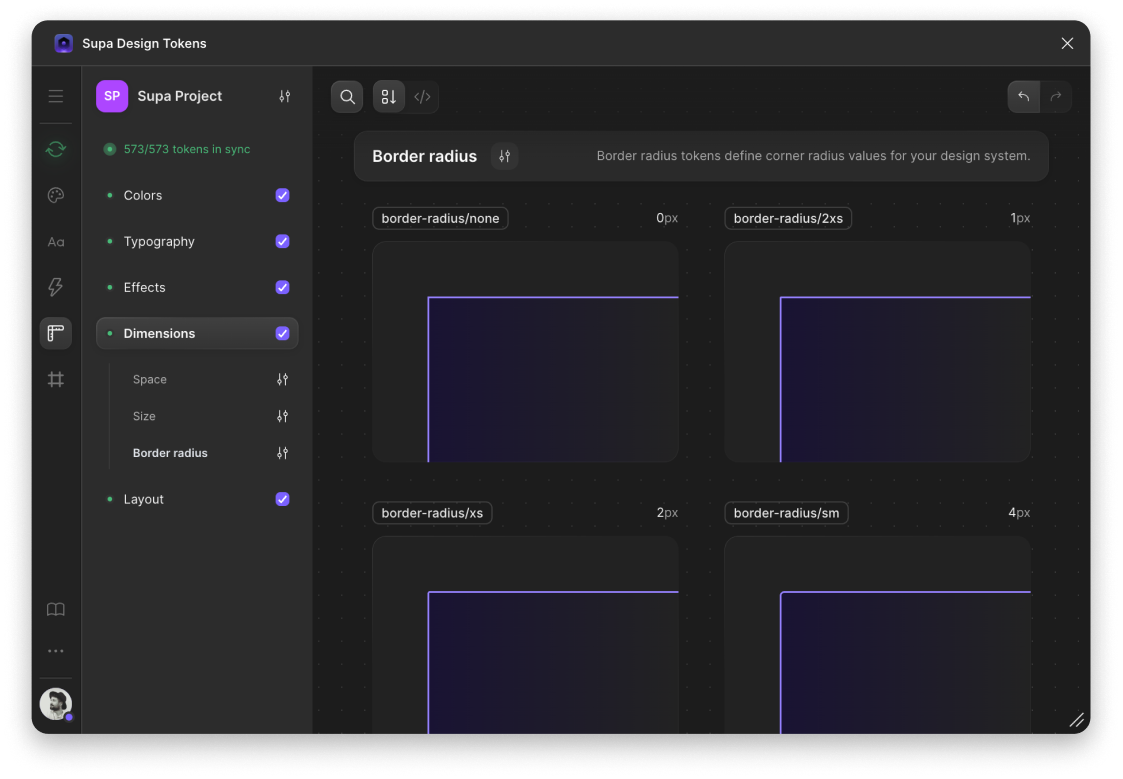
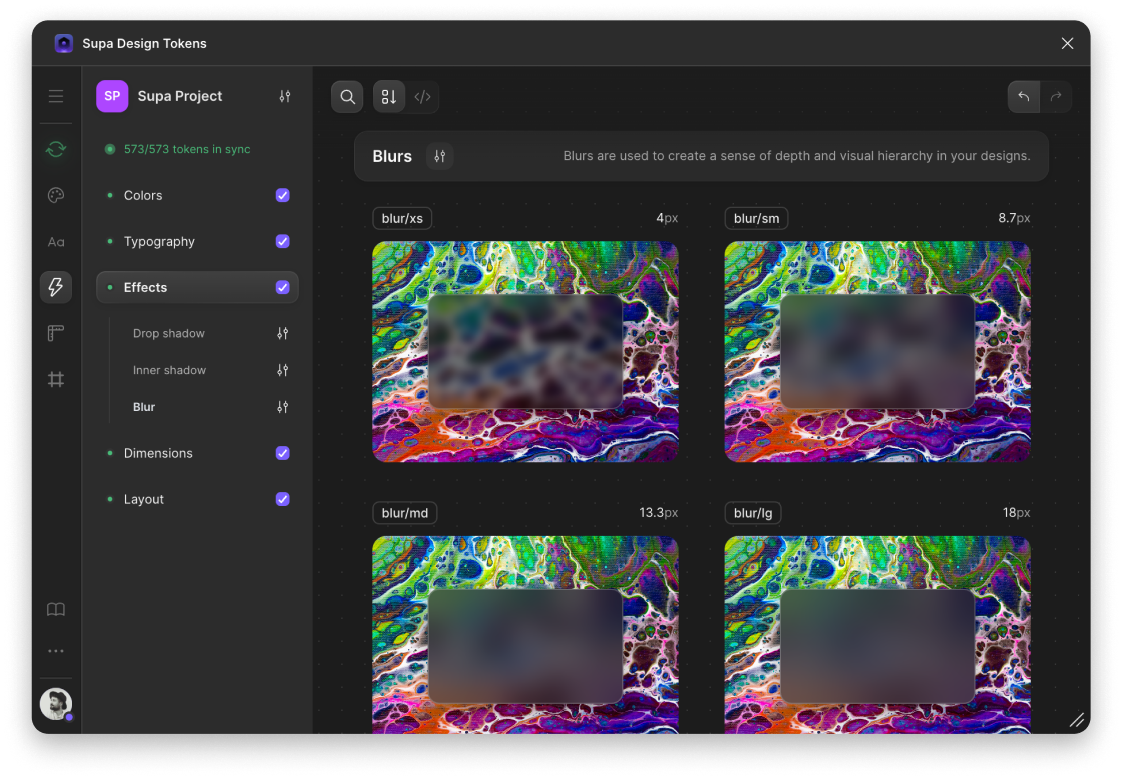
Generate tokens at scale
Create hundreds of tokens for colors, typography, spacing, effects, and layout in seconds—skip weeks of manual setup.
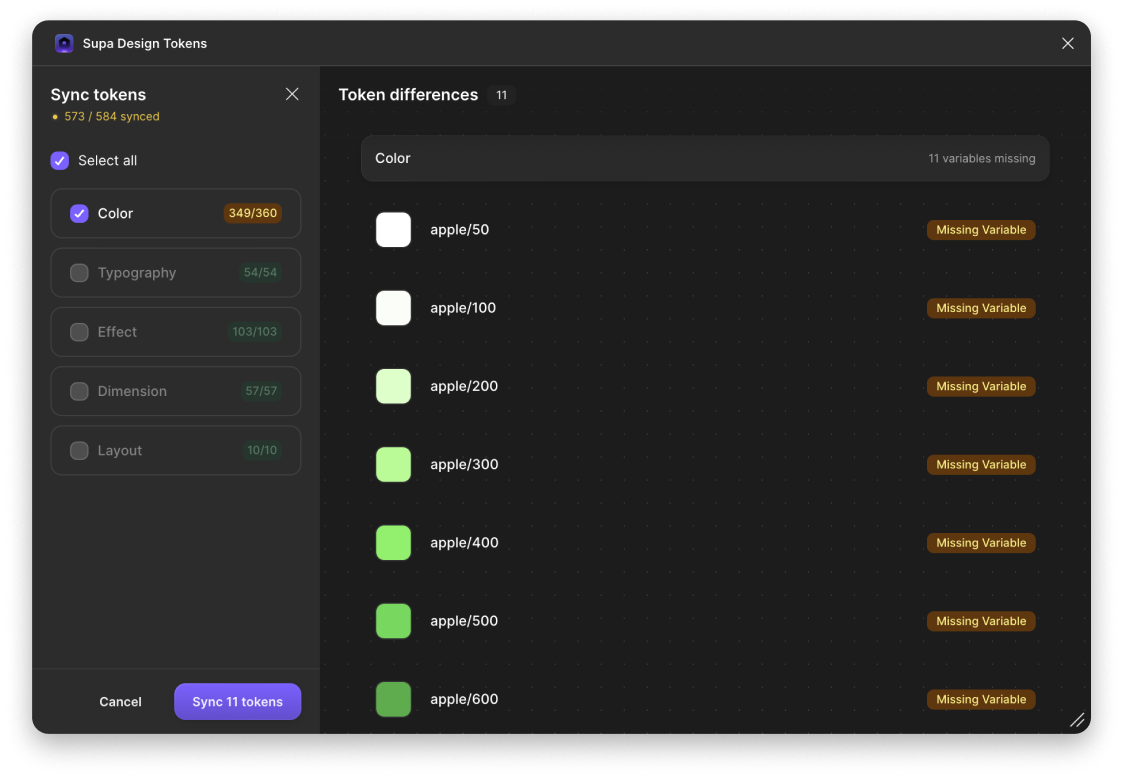
Real-time sync as Variables and Styles
Push tokens directly as Figma Variables and Styles, eliminating tedious manual updates and plugin hacks.
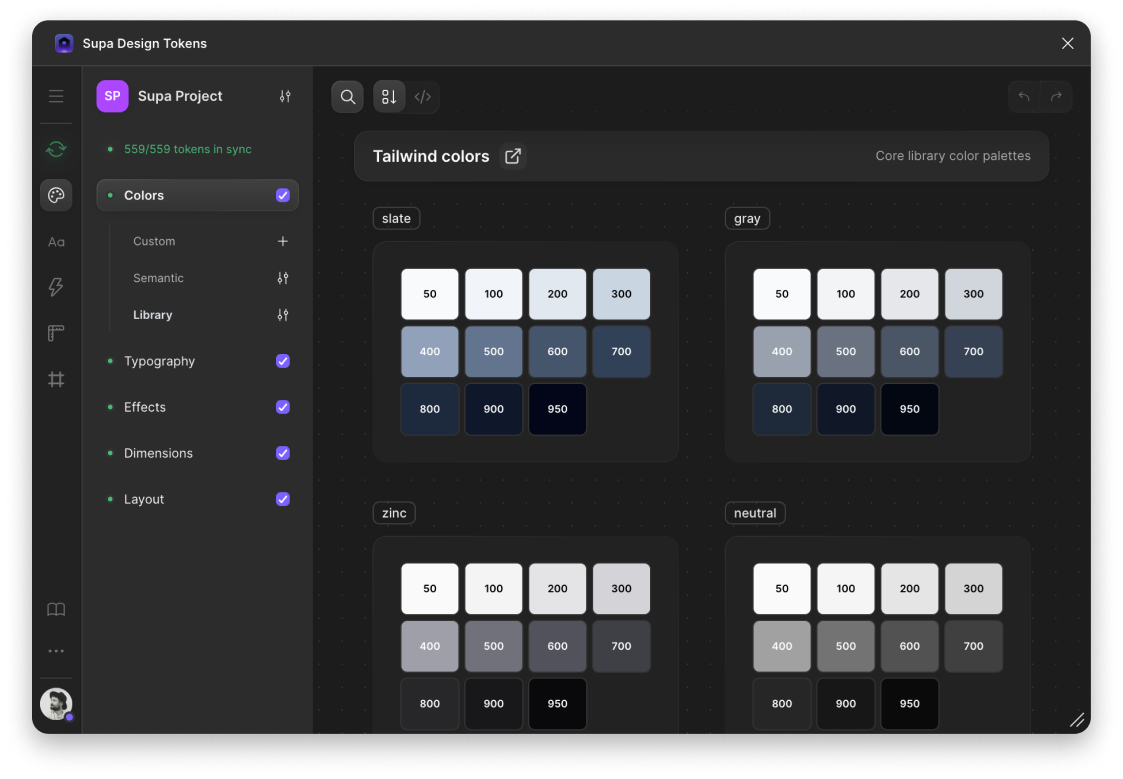
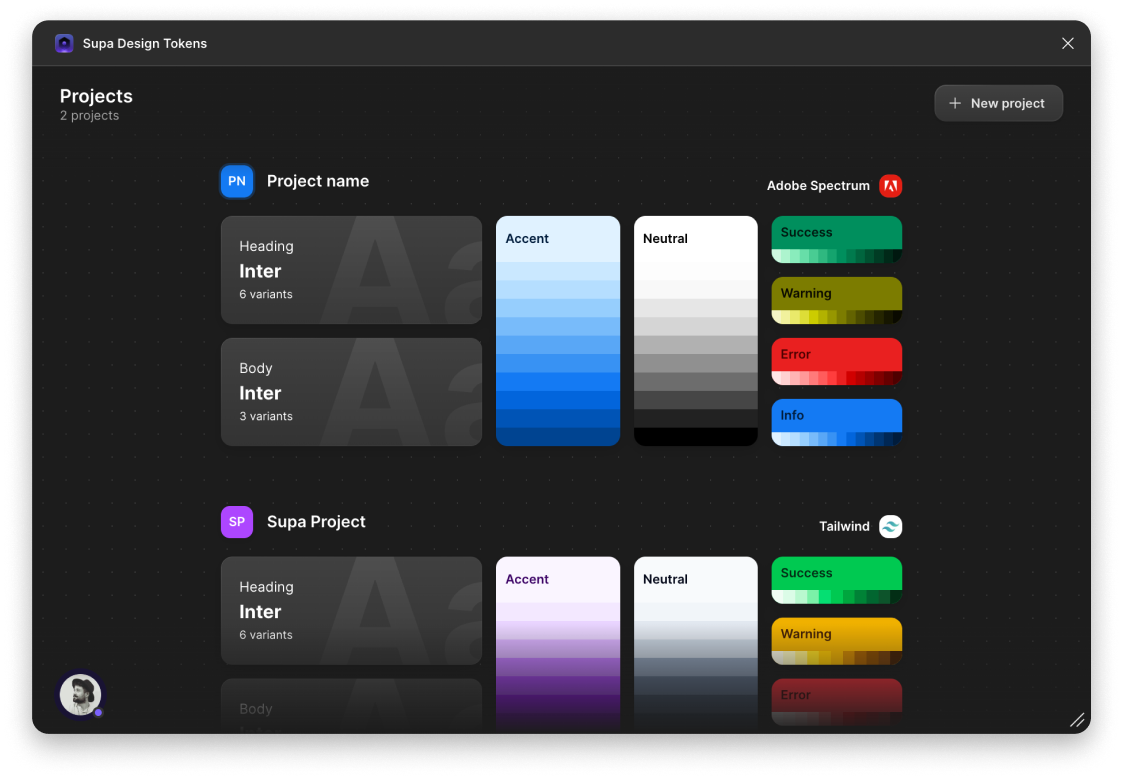
Advanced color palette generation
Generate accessible, scalable palettes with P3, OKLCH, lightness and opacity scales, and smart contrast preservation.
Multi-format code export
Export tokens ready for production in CSS, SCSS, Tailwind, JSON (W3C DTCG), and TypeScript for seamless developer handoff.
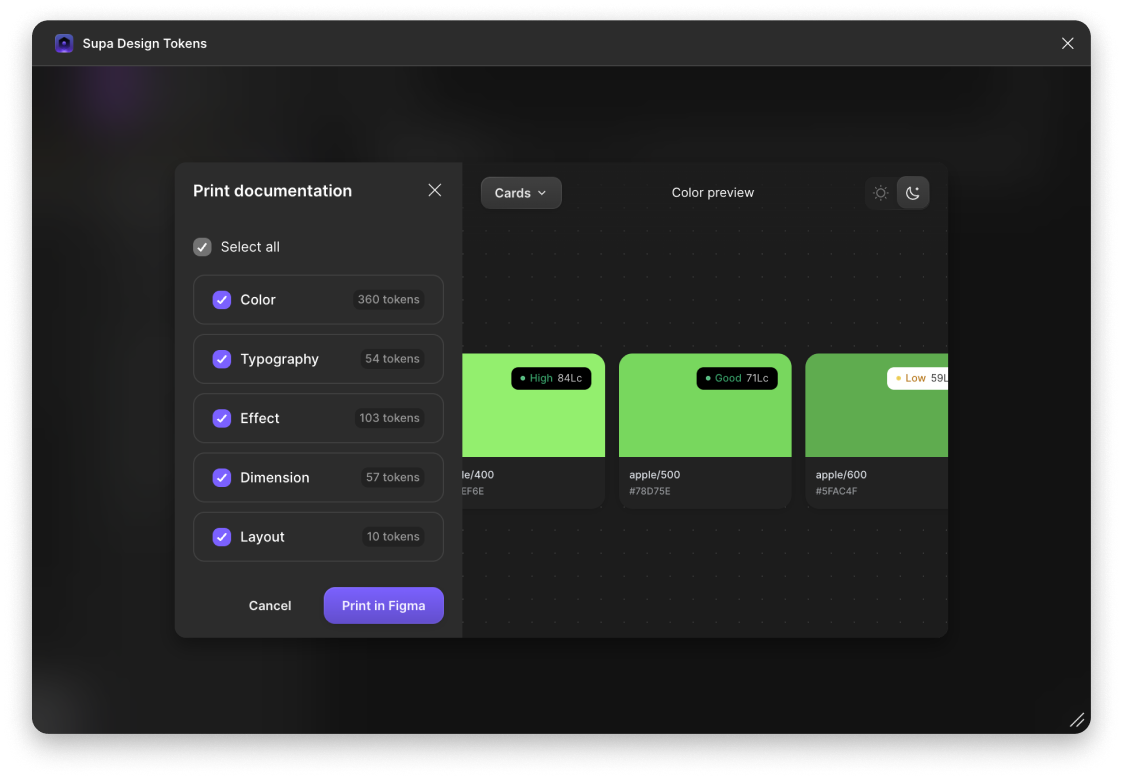
Visual documentation inside Figma
Auto-generate visual docs—cards, tables, tiles—right inside your Figma file to showcase and share your system.
Prebuilt design system libraries
Kickstart your workflow with ready-to-use tokens from Tailwind, Material UI, and more, fully customizable for your needs.
Pricing
Save weeks of manual token creation. Scale from indie projects to large teams.
Looking for a custom plan for your growing team?
Do you have a large design team that needs a scalable solution? Our custom plan offers tailored seats and specialized support to meet the specific needs of your organization. Let's talk about how we can optimize Supa Design Tokens for your team's workflow and design system.

Supa
Design Tokens
Design tokens made easy in Figma
LemonSqueezy
Affiliates